Day 1—浮动补充、元素类型及CSS三大特性
浮动
上周学过了浮动的两个应用,左浮和右浮,今天我们就是详细的了解浮动是什么
浮动是使某一元素半脱离原本文档流在布局中浮动起来,浮动元素在使用过程中可能会遮挡元素,但是浮动元素不遮挡文本元素,如文字、表单、图片和input框等,他原本是用来使文字环绕图片的,后引申到布局应用中
float: left;表达的含义是元素脱离当前文档流并从边框右侧开始向左侧浮动,直到碰到边框左侧或者其他浮动元素停止,并且在一行空间不足时另起一行
float: right;是元素脱离当前文档流并从边框左侧开始向右侧浮动,直到碰到边框右侧或者其他浮动元素停止,并且在一行空间不足时另起一行
这样说可能会很抽象,因此我们通过应用来详细了解
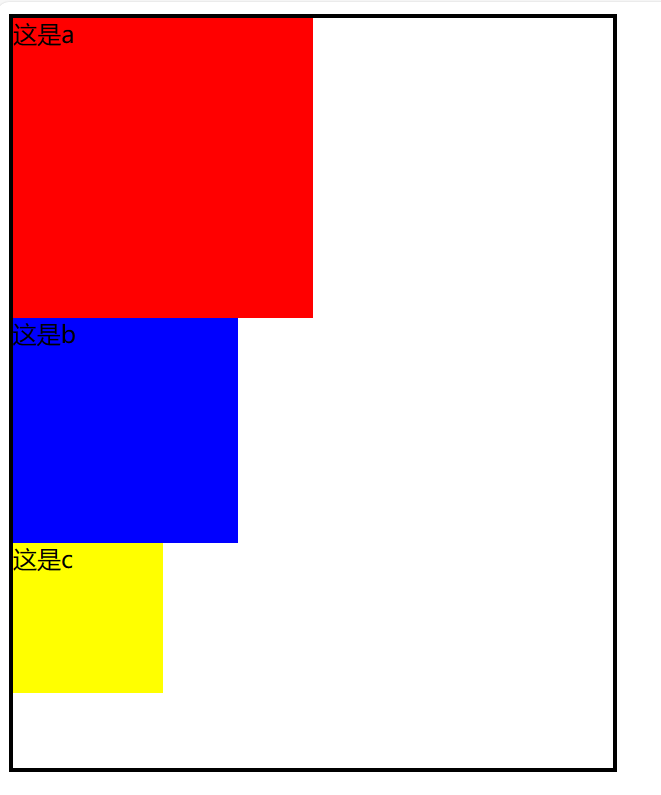
首先我们有三个普通的文档流元素,我们将元素b设置为左浮,我们会发现元素c消失了,只留下了文字



其实元素c并不是消失了,而是被元素b覆盖了,因为此时元素b是脱离文档流浮动在上层的,他空出了原本的位置使得元素c上移,那么为什么元素b没有覆盖元素a呢,是因为浮动元素不会影响到上一层的文档流元素,因此这里b是从a的下一行开始从右侧向左侧浮动,并在碰到左边框后停了下来,我们将b设为右浮就能见到被遮挡的元素c了,同时因为浮动是不遮挡文本元素的,只会挤走文本,所以元素c上移后文字仍被挤在原地
我们让a和b同时左浮,首先元素a脱离文档流,因为他的上方是边框,所以在当前行开始从边框右侧向左侧浮动直到碰到左边框后停止,然后元素b脱离文档流,因为他的上方没有文档流元素阻碍,于是他跑到上一行开始从右侧边框向左侧浮动,并在碰到了同是浮动元素的a后停了下来,元素c在前两个元素空出位置后上移,那如果我们将abc都设为左浮会如何呢


我们会发现c元素跑到了下一行且紧贴在b元素下方,因为上一行已经没有空间绘制c了,所以c元素就从上一个元素b的下一行开始从右侧向左侧浮动,并在碰到同为浮动元素的a后停止,如果元素c当前所在的位置仍无法容纳元素c,那他就会再次折行,紧贴元素a的底边从右侧开始向左侧浮动
因此让我们再次记住float: left;和float: right;的定义以及他们的应用
在我们给多个元素设置右浮时会发现,原本按顺序的多个元素右移后元素顺序会颠倒,原因是浮动是有顺序的,原本的第一个元素右浮后会占据最右侧,之后的元素会依次右浮,因此顺序会颠倒
浮动会使行内元素变得可以设置宽高和上下padding、border以及margin
元素类型
元素类型的分类
块状元素就是上周总结的独占一行的元素也就是常用标签1中的元素,包括h1~h6、p、div、ul、ol、dl、dt、dd、li以及form,关于块状元素的有些特点就不在这里重复了
行内元素就是之前总结的在一行显示的元素也就是常用标签2中的元素,包括a、span、b、strong、i、em、var、s、del、u、sup、sub,同样的,特点就不在这里陈述了
今天主要介绍的是行内块元素,之前说过常用标签1中有个特别的元素img,他属于一行显示的元素但也可以设置宽高,原因是因为img属于行内块元素,同属于行内块元素的还有input和button等,只有行内块元素可以设置vertical-align,他们可以设置宽高,可以设置padding、border和margin
元素类型的转换
块状元素、行内元素和行内块元素实际上是可以进行相互转化的,因为他们有一个默认属性控制着他们的类型,这个属性就是display: 类型;,属性值分别是block块状元素、inline行内元素和inline-block行内块元素,还有一个属性值是none,他会使元素从文档流中彻底消失
置换元素
置换元素有自己的宽高比或者自己默认的宽高,成员有img和input
CSS三大特性
层叠性
在CSS中代码自上而下,自左到右解析,遇到相同的属性只解析权重大的或者顺序在后面的属性值,遇到不同的属性都解析,这被称为层叠性
继承性
设置给父元素或者祖先元素的属性后代元素是可以继承的,但是继承来的属性权重是0,无论祖先元素的属性有多高的权重,继承到后代身上权重都是0,继承来的是永远比不过自身设置的属性的,继承的顺序是就近继承,代差小的属性会覆盖代差大的属性
可以继承的属性有文字属性、文本属性和列表属性
特殊性
很多元素自身带有一定的属性比如标题标签的加粗、超链接的颜色等,而这些元素本身的样式是大于继承而来的样式的,比如说a本身有颜色,那么如果想更改a的颜色只能设置在a标签本身,设置给父元素是无效的
Day2—文本溢出和常见布局
文本溢出
文本溢出overflow
当我们在元素中输入过多的文本时会发现文本会超出元素的范围去显示,这被称为文本溢出,而溢出后的文本如何显示可以使用overflow:;属性去设置
属性值visible是默认状态,也就是溢出后文本继续显示
属性值hidden表示超出元素范围的文本直接裁掉
属性值scroll显示滚动条,无论文本溢没溢出都会显示滚动条
属性值auto只有在文本溢出后才会显示滚动条
我们还可以通过overflow-x和overflow-y两种衍生属性来设定横向与纵向的文本溢出的表现
overflow-x: hidden;
overflow-y: auto;
上例表示只实现纵向滚动
文本原样输出
当我们在编译器中输入文本,编译器会将空格和缩进舍弃进行压缩,导致最终显示的文本和我们在编译器中书写的格式不同
在html中原有的pre标签已经被废弃了,我们可以通过CSS属性white-space:;来设置文本原样输出
normal是默认值,文字会在宽度不够的时候自动折行
pre属性值代表文本原样输出,在编辑器是什么样子在浏览器就是什么样子,不会去除换行和空格,宽度超出区域也不会折行
pre-wrap和pre相比超出区域的部分会自动折行,其他与pre没区别
pre-line和pre-wrap相比不识别代码缩进和空格,但仍识别换行
nowrap和normal差不多,但是不自动折行而是强制在一行显示,可以用来设置单行溢出省略号显示
单行溢出部分省略号显示
首先我们需要知道text-overflow:;属性,这个属性单独设置是无效的
默认属性值clip,溢出部分裁剪掉不显示
属性值ellipsis表示溢出部分省略号显示,但是单独设置无效,需要配合其它代码使用
设置单行溢出文本省略号步骤如下:
- 首先给元素设置宽度
- 然后使用
white-space:nowrap;让文本强制一行显示 - 然后设置
overflow:hidden;裁掉超出元素的部分 - 最后设置
text-overflow: ellipsis;来使溢出部分省略号显示
.big{
width: 300px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
扩展
如何设置多行文本省略号
.box{
width: 200px;
display: -webkit-box;
-webkit-box-orient: vertical;
/* 想要第几行出现就写数字几 */
-webkit-line-clamp: 4;
overflow: hidden;
}
上例中一定不能设置高,因为如果设置高会导致高度自适应失效
万能导航栏
稍微修改就可以适用于各种导航栏
布局结构是 无序列表ul>清单元素li>超链接a
CSS书写是
ul{
/* 1.左浮 不设左浮会导致ul高度塌陷 当然也可以设置overflow:hidden;,原理BFC*/
float: left;
/* 2.去除列表样式,也就是小圆点 导航栏不需要列表样式*/
list-style: none;
/* 3.设置行高,作用是单行文本垂直居中元素 */
line-height: 40px;
}
li{
/* 4.左浮,使元素并排展示 */
float: left;
/* 5.设置行高,防止bug 不设的话有时候上下会出现1px的长度*/
height: 40px;
/* 6.1设置每个链接两侧的长边框,这是可选项,如果是需要长边框就设置这里 */
border-right: 1px solid yellow;
}
a{
/* 7.去除超链接下划线 */
text-decoration: none;
/* 8.设置左右padding来撑开左右间距 */
padding: 0 20px;
/* 6.2设置链接两侧的短边框,这是可选项 如果是短边框就设置这里*/
border-right: 1px solid #000;
}
上例中就是万能导航栏的CSS书写,如果导航栏元素两侧是长边框就给li设置右边框,如果是短边框就给a设置右边框,同时要记住最后一个元素到单独设置取消边框
搜索框布局
广泛用于各种搜索框的书写
布局结构是 p标签>input文本框+button按钮
CSS布局是
input[type="text"]{
width: 243px;
height: 48px;
/* 去除默认边框 */
border: 0;
/* 去除文本框聚焦线 */
outline: 0;
/* 左浮--希望他俩并排 */
float: left;
/* 设置右边框与按钮隔开 */
border-right: 1px solid black;
}
input[type="button"]{
width: 50px;
height: 48px;
/* 去除默认边框 */
border: 0;
/* 左浮--希望他俩并排 */
float: left;
}
p{
/* 没设高度 在子元素都浮动的情况下p不设浮动会导致高度塌陷 --当然设置overflow:hidden;也行*/
/* 按照需要设置左浮和右浮 */
float: right;
/* 给搜索框设置边框 */
border: 1px solid black;
}
上例有几个需要注意的地方
一是如果子元素设置浮动,父元素不设浮动也不设高度会导致父元素高度塌陷
二是给文本框设边框会扩大文本框大小,但是给button设边框却不会变,因此整个外框是设置给父元素的,只有input和button之间的边框是设置给input的
Day3—定位和透明和锚点
定位有四种,使用属性position: 定位类型;来设置,接下来会分别介绍
定位一般配合位移属性来使用
相对定位
相对定位属性设置为position: relative;
相对定位特点是在文档流中占据位置,如果给元素设置相对定位,他下方元素不会上移覆盖
相对定位不单独使用,配合位移属性使用,位移的参照物是自身原本的位置
使用不多,最常用是配合子元素绝对定位搭配使用
绝对定位
绝对定位属性设置为position: absolute;
绝对定位的特点是全脱离文档流,不在文档中占据位置,他后方元素会上移占据他原来的位置
绝对定位也是不单独使用,而是搭配位移属性使用的,位移的范围是距离最近的设置了定位属性的祖元素内部,参照物是区域的边框
因为他会逐层向外查找设置了定位属性的祖元素当参照物,一直到浏览器第一屏,因此我们在给元素设置绝对定位的时候会给他的父元素设置相对定位,这样他就是在父元素内移动而不会超出父元素范围,这被称为“父相子绝”
固定定位
固定定位属性设置为position: fixed;
固定定位的特点是全脱离文档流,不在文档中占据位置,上两种定位都会随着屏幕滚动而滚动,但是固定定位不会移动
固定定位也需要搭配位移属性使用,因为不需要随着屏幕滚动而滚动,因此他位移的参照物是浏览器窗口本身
粘性定位
粘性定位属性设置为position: sticky;
粘性定位的特点是默认情况下是占据文档位置的,但当滑动超过了设定区域就在可视区域变成固定定位了
粘性定位也必须搭配位移属性使用,参照物是浏览器窗口
同时要注意,设置了粘性定位的元素不能被其他标签包裹
和定位搭配使用的一些属性
位移属性
搭配定位属性使用,上下使用top:像素值;/bottom:像素值;二选一,左右使用left:像素值;/right:像素值;二选一
定位层叠性
我们给元素设置绝对定位的情况下,下方元素会上移并遮挡住绝对定位的元素
当两个元素重叠之后,在不想更改布局结构的情况下,我们可以使用z-index: 数值;来设置层叠性
属性默认属性值为auto可以理解为0,可以设置为任何数字,数字大的在上方显示,不建议负数,会导致元素看得到却摸不到
定位的一些特点
当元素脱离了文档流,如设置浮动、定位等,元素就可以设置宽高了,也可以设置padding、border和margin
不设置宽高的情况下,元素大小由元素内容撑开
元素在设置width:100%;的情况下,他是相对谁位移的就是谁的宽
banner大图的写法
一般网站的横长图如何水平居中浏览器的
布局为 div外围>img图片
CSS写法为
1、给父元素设置高度
2、对图片使用绝对定位,结合坐标将图片居中
3、此时图片是左侧居中,我们减去图片宽度的一半,图片就居中了
4、图片以浏览器第一屏为基点,因此设置父相子绝,这样图片就是以父元素为基点了,之所以设置父相子绝,是因为相对定位还占位置,后面的元素不会上移
5、图片还是有滚动条,因此对父元素设置溢出隐藏
.banner{
height: 460px;
/* 父相子绝 */
position: relative;
/* 去滑动条 */
overflow: hidden;
}
.banner img{
position: absolute;
top: 0;
距离左侧50%
left: 50%;
margin-left: -图片宽度的一半;
}
上例中需要注意的几点
一是子元素设置绝对定位,父元素需要设置相对定位,否则图片的绝对定位就是根据浏览器窗口决定的
二是图片距离左侧50%后是图片的左侧边为距离左侧50%,不是图片中心,所以图片偏右,因此需要向左移动图片的一半,使图片中心移到中间
三是在图片过宽浏览器下方会显示滑动条,此时需要给父元素设置溢出隐藏去除滑动条
透明
有两种方法
第一种是利用属性opacity: 透明度;来设置透明度,属性值为0~1之间取值,0为透明,1为不透明
同时需要注意,使用opacity:;还需要设置一行代码filter: alpha(opacity= );来兼容低版本浏览器,取值为0~100
opacity: 0.5;
filter: alpha(opacity=50);
上述方法会导致元素内的文字一起透明消失,而如果只是想要背景透明,文字正常显示则需要使用另一种办法
在背景中设置background: rgba(颜色值,颜色值,颜色值,透明度);其中颜色值取值0~255,透明度取值0~1
但需要注意,此方法低版本浏览器不识别
锚点
前文曾提到超链接的一种用法有锚链接,这里的锚点就是结合锚链接使用的
格式为<a href="#目标元素id名">锚点定位</a>,此时在页面点击锚链接就可以直接跳转到相应的元素
需要注意锚链接必须使用id而非class,因为具有唯一性
锚链接的特点是吸顶,跳转的元素会置顶显示
Day4—宽高自适应和BFC
宽度自适应
宽度自适应使用width: auto;,当然可以不写,因为元素默认就是auto,宽度自适应针对的是块状元素
宽度自适应主要用在需要浏览器中间显示内容板块然后背景进行延展的场景,也就是外围加版心
此时外围只要设置背景色就可以了,宽度自适应,高度由版心撑开,然后版心书写高度宽度和内容
需要注意width: 100%;和width: auto;的区别
width: 100%;是一个具体值,他代表的是父元素的宽度,没有父元素的情况下就是浏览器的宽度,此时设置padding或者margin等就是浏览器宽度加多余的值,会超出窗口显示导致底部出现滑动条
width: auto;是宽度自适应,他没有具体值,在设置padding或者margin等会自动减去这部分值,让自身永远保持浏览器窗口宽度,不会出现滑动条
高度自适应
高度自适应也是针对块状元素,可以不写,因为默认就是auto,书写格式为height: auto;
高度自适应一般用在一些需要频繁添加或删减多个元素的页面,比如商品展示之类的,如果每次添加或者修改都需要更改高度就很麻烦
高度自适应有两种衍生属性,一个是max-height: 像素值;表示最大高度,超过设定高度后不再自动增加高度,少于设定高度会随着内容变化自适应
第二个是min-height: 像素值;表示最小高度,超过设定高度才会自适应,低于设定高度不会自动减少高度
两者可以搭配使用来限制最大最小输入范围
给没有父元素的元素设置height: 100%;会发现元素并没有显示,是因为元素这时候是body的高度,而body默认高度就是为0,因此我们要实现一整屏页面不仅要设置元素高度100%还要给body和html标签设置高度100%
html,body{
height: 100%;
}
清除浮动
清除浮动使用属性clear: 区域;,这个属性不能设置给行内元素,无效,需要注意的是,清除浮动并非字面意思清除自身的浮动属性,而是使自身远离前一个浮动元素所在行
使用清除浮动后,元素会折行,不再和前一个浮动元素在同一行
默认属性值为none也就是不清除
left表示清除左侧浮动元素,也就是不和前一个左浮元素在同一行,自身折行
right表示清除右侧浮动元素,也就是不和前一个右浮元素在同一行,自身折行
both表示两侧自适应,左浮就类似left,右浮就类似right 都能用
如果是非浮动元素设置clear会导致margin-top失效
伪元素
伪元素用于设置元素指定部分的样式,格式一般使用双冒号用以区分伪类的单冒号,不过也识别单冒号写法
元素::first-line{}用于选中元素内第一行文本修改样式
元素::first-letter{}用于选中元素内文本的首字母修改样式
元素::before{}用于向文本前端添加内容,所添加的内容属于子元素但无法被选中,且内容属于行内元素无法设宽高和clear,单独使用没有作用,需要搭配content: "内容";属性使用
元素::after{}用于向文本后端添加内容,所添加的内容属于子元素但无法被选中,且内容属于行内元素无法设宽高和clear,单独使用没有作用,需要搭配content: "内容";属性使用
元素消失
让元素消失有三种方式
第一种设置display:none;,元素从文档流中彻底消失,不占据位置
第二种,设置透明opacity:0;,这种办法元素仍占据位置,仅仅是看不见罢了,还是能摸得到,设置鼠标滑动仍有效果
第三种,设置visibility: hidden;,这种办法元素看不到也摸不到,设置鼠标滑动无效
高度塌陷
在子元素设置了浮动的情况下,父元素没有设置高度会导致父元素的高度塌陷
此类问题可以通过三种方法解决
第一种办法是给父元素设置overflow: hidden;,最常用的办法,也是代价最小的办法,原理是BFC,后文会讲到
第二种方法是设置一个空div,然后给这个空div设置0高度和清除浮动clear让他出现在浮动元素下一行,这样他就可以撑开父元素,尽管这样会使这个div失去margin-top功能,但我们本来也用不到这个功能,也可以锦上添花加上一句overflow:hidden;防止有人输入文本导致溢出
.clear{
height: 0px;
clear: both;
overflow: hidden;
}
第三种是使用伪元素来做到万能清浮动,首先给高度塌陷的元素也就是父元素设置伪元素::after{}并搭配content:""但我们不输入任何内容,然后清浮动clear: both;,但是clear这个属性无法设置给行内元素,而伪元素的内容就是行内元素,所以我们需要使用display: block;强制转换类型为块状元素,还可以锦上添花设置高度0和溢出隐藏overflow: hidden;以及元素消失visibility: hidden;
div::after{
content:"";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
计算函数calc
我们在设置padding和border的时候要手动减去相应的距离太麻烦了,因此可以使用calc函数计算
格式为calc(原始宽度 运算符 数值 运算符 数值 。。。),可以运算多个数值,数值和运算符之间需要空格
height: calc(431px - 34px - 23px + 100px);
BFC
如果一个元素是BFC,那么他的子元素无论怎么变换,都不会影响到我BFC元素,更不会影响页面外面的其他元素位置
成为BFC元素有五种方法
- 成为html根节点,这几乎不可能,知道即可
- 设置浮动
float不为默认值none,也就是左浮float:left或者右浮float:right都可以 - 设置
overflow不为默认值visible,也就是overflow:hidden或者overflow:scroll或者overflow:auto都可以 - 设置绝对定位
position:absolute;或者固定定位position:fixed; - 设置类型转换
display:inline-block;或者display:flex;
这五种办法只有第三种的overflow:hidden对于元素的影响最小,因此也是最常用的
BFC的应用有很多
第一个就是高度坍塌问题,因为BFC元素计算浮动元素高度,因此让父元素变成BFC就可以解决高度坍塌
第二个是实现圣杯布局和双飞翼布局,原理是BFC元素不与浮动元素重叠
第三个是解决元素上下margin重合的问题,给两个元素设置浮动或者转换为行内块元素就可以
圣杯布局——-两栏
.left{
width: 200px;
height: 600px;
background: red;
float: left;
}
.right{
height: 700px;
width: auto;
background: blue;
overflow: hidden;
}
双飞翼布局——-三栏
.left{
width: 200px;
height: 600px;
background: red;
float: left;
}
.right{
width: 200px;
height: 600px;
background: green;
float: right;
}
.center{
height: 800px;
width: auto;
background: blue;
overflow: hidden;
}
注意三栏布局的顺序是左右中
Day5—表格
表格table
table表格使用<table></table>来创建,其中填充<tr></tr>行、<td></td>列,布局格式为table>tr>td
<table>
<tr>
<td></td>
</tr>
</table>
table自带的属性
直接写在标签内的,且不属于CSS样式,每个属性空格隔开
| 属性 | 属性值 | 作用 | 限制 |
|---|---|---|---|
width="" |
元素值 | 表格的宽 | |
height="" |
元素值 | 表格的高 | |
border="" |
0 | 默认,无边框 | |
| 1 | 有边框 | ||
bgcolor="" |
颜色或十六进制 | 背景颜色 | |
bordercolor="" |
颜色或十六进制 | 边框颜色 | |
cellspacing="" |
数值 | 单元格之间的距离 | |
cellpadding="" |
数值 | 单元格与内容的距离 | |
align="" |
left | 内容水平居左 | |
| center | 内容水平居中 | ||
| right | 内容水平居右 | ||
valign="" |
top | 内容垂直居上 | 无法给table设置 |
| middle | 内容垂直居中 | 无法给table设置 | |
| bottom | 内容垂直居下 | 无法给table设置 | |
colspan="" |
数值 | 同行合并列单元格 | 设置给td,且被合并的单元格要手动删除 |
rowspan="" |
数值 | 跨行合并行单元格 | 设置给td,且被合并的单元格要手动删除 |
table的CSS属性
table表格的CSS属性
| 属性 | 属性值 | 作用 | 限制 |
|---|---|---|---|
border-spacing: ; |
数值 | 单元格之间的距离 | |
table-layout: ; |
auto | 默认流式布局,宽度看内容 | |
| fixed | 单元格的宽度均分 | ||
border-collapse: ; |
collapse | 合并单元格边框 | 不能和空白单元格隐藏同时使用 |
empty-cells: ; |
show | 默认,不隐藏空白单元格 | |
| hide | 隐藏空白单元格 | 不能和边框合并同时使用 |
table的扩展
table还可以进一步对tr进行分组,使用thead头部、tbody主体、tfoot底部
格式大致为
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
在thead里的tr可以改名为th,此时内容默认加粗居中
还有一个标签<caption></caption>作用是在表格最顶部生成一个居中的标题



